Creating a Gif in Canva
Sometimes it’s the subtlest details that make your wedding website feel truly personal. A touch of movement—a simple looped animation—can bring unexpected warmth and personality to your site without overwhelming the design.
Whether it’s photos of you together over the years or a thoughtful thank-you note, creating a GIF in Canva is an easy way to add a little life to your layout. No design background needed—just a few intentional steps.
1. Set Up Your Canvas
Start by creating a custom-sized file in Canva. For standalone animations or illustrations, try 800 x 800 px. For a banner-style animation (think: homepage or welcome section), 1600 x 600 px is a great starting point. *In this example, we sized it to the dimensions of our photo strip frames (1080 x 1300 px).
2. Add Your Design Elements
Bring in the pieces you’d like to animate—this might be typography, images, illustrations from your Foyer pack, or a custom emblem. To create a stop-motion effect, you’ll build your animation frame by frame.
Each variation of the design should be placed on its own page. For example, if you're animating text appearing one word at a time or moving an illustration slightly across the screen, you'll duplicate the page and make a small change on each one.
Click the “+” icon at the top right of the editor to add a new page, or click the “Duplicate Page” icon to carry over your layout and adjust it slightly. The more pages you add, the smoother your stop-motion effect will look.
3. Adjust Timing for Each Frame
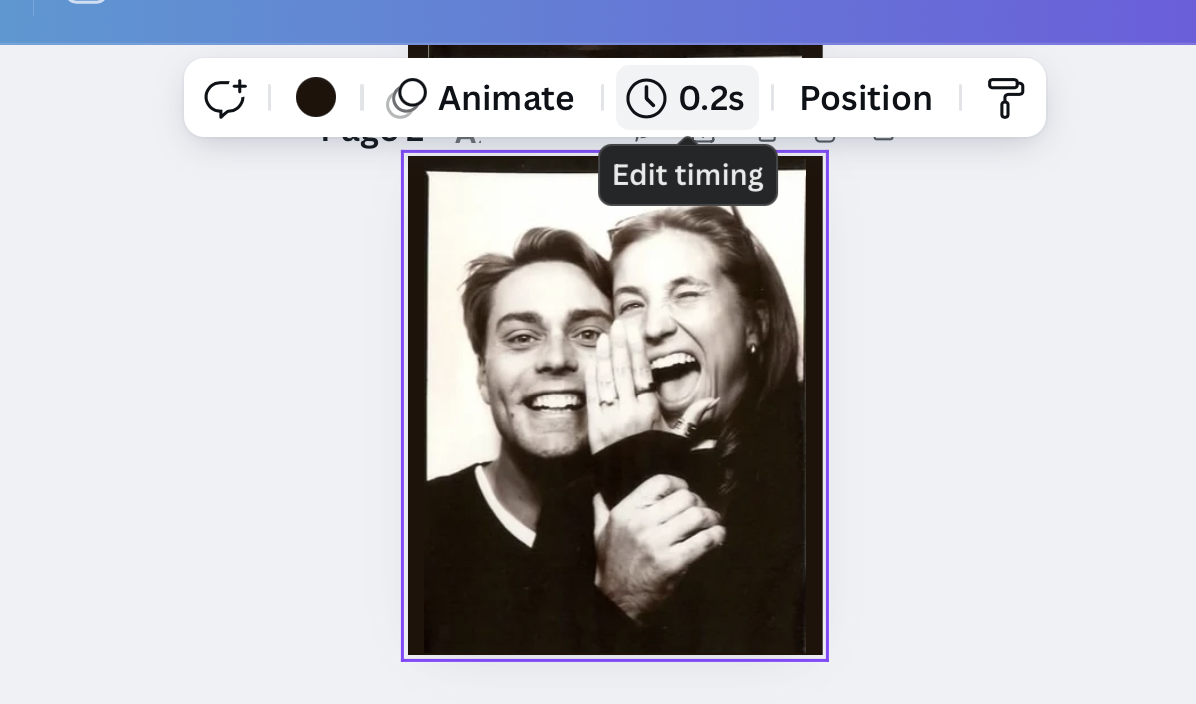
Making sure the page is selected, click the clock icon beneath each page to set how long it plays. For most stop-motion animations, 0.2-0.5 seconds per page works well—but feel free to experiment with faster or slower timing depending on the effect you're after.Make sure to check
4. Preview Your Animation
Click the play button (▶) at the bottom left to preview your animation. This helps you check the pacing and make sure everything feels smooth and intentional before downloading. If you don’t see the play button at the bottom, click “thumbnail view” at the bottom right of the screen and then “duration” at the bottom left.
5. Download as a GIF
Once you’re happy with how it looks, click “Share” → “Download,” then choose GIF as the file type. Canva will automatically loop your pages into a continuous animation. If you’re working with png illustrations and you want it to look seamless on your website, make sure to check the “Transparent Background” option
6. Upload to Your Website
You can upload your GIF to your Squarespace wedding website just like an image. It will autoplay and loop—no extra coding needed.
Ideas for What to Animate
A short film strip of engagement photos appearing frame by frame
A stack of Polaroid-style images
Stack of handwritten notes
An illustrated icon spinning
A signature crest with subtle motion to draw the eye
Final Tips
Keep the animation subtle—this is about enhancing, not distracting
Use a transparent background if you want the GIF to blend seamlessly into your website
Stick to a limited color palette for a polished, cohesive look
Test it on mobile to make sure it loads well and stays crisp